最近、http/1.1プロトコルだけでなく、http/2.0プロトコルもよく耳にするようになってきました。
しかし、webサーバー上でhttp/2.0もまだうまく使用出来ないケースもあり、
- Safariだとうまく使用出来ない
- chromeでHTTP2_ERRになる
なんて話も時々聞きます。
そもそも、今見ているサイトがhttp/2.0プロトコルが使用され通信しているかどうか確認するためにはどのようにしたら良いのでしょうか?
レジュメ
環境・前提条件
- Windows10で
- google chrome バージョン8.4.0.4147.105
を使用して確認しました。
結論、chromeのデベロッパーツールを使用するとhttp2プロトコル通信か確認できる

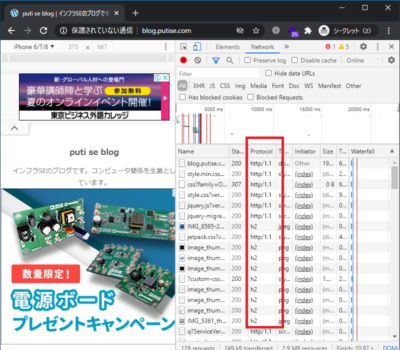
ちなみに、上の画面が、chromeのデベロッパーツールを使用して確認した画面です。
上の画像のProtocolの欄に「http/1.1」と書かれている中に、時々「h2」とあります。
この「h2」がhttp2プロトコルを使用して通信していることを意味します。
chromeのデベロッパーツールとは?

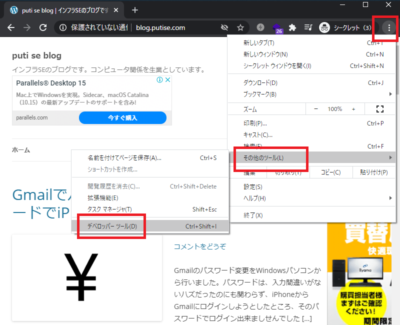
google chromeの右上の「・・・」(Google chromeの設定)から、「その他ツール」、「デベロッパーツール」をクリックすると実行できます。
この「デベロッパーツール」画面を開いたままで、もう一度URLをクリックする、もしくはブラウザの更新ボタンを押しますと、通信情報が出てきます。

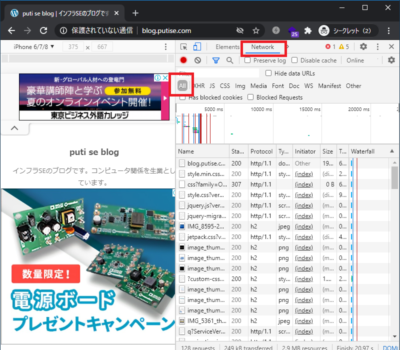
うまくプロトコル情報を表示できない場合は、上の画面のの「Network」タブと「All」ボタンを押してください。もしもそれでも、「Protocol」が表示されない場合は、

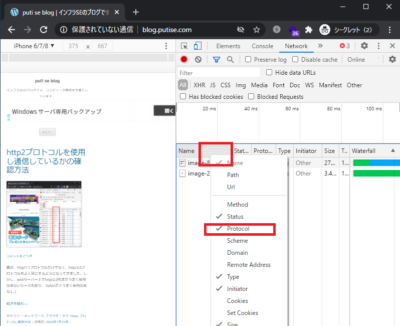
上記のように、タブを右クリックし、「Protocol」を表示させるようにチェックを入れてください。
以上で、http2プロトコル通信がされているか確認が出来ます。
http2プロトコルとは?
http2プロトコルとは、http/1.1の次の通信プロトコルです。
主に、通信速度改善されているプロトコルです。
http2通信についての詳細は以下のサイトを参照するとわかり易く、勉強になります。
http2はセキュリティの向上も一つの目的で、https(TLS1.2以上)でないと使用出来ないプロトコルですね。